Create an Azure Function App from Visual Studio
When I started looking at Azure Function Apps in the post, Azure Functions Introduction, I used the Azure Portal to create the sample function App used in the post. On the follow-up post, Open an Azure Portal Created Function in Visual Studio, I showed how to get a portal created function to open in Visual Studio. The code download from the Azure Portal was in the csx format instead of the cs format that Visual Studio normally deals with so a lot of Visual Studio doesn’t work.
This post is going to walk through creating a new Azure Function App from within Visual Studio. My hope is that starting from Visual Studio will result in code that is more Visual Studio friendly. This post will be using Visual Studio 2019.
App Creation
Open Visual Studio and click Create a new project on the start dialog.

On the next screen search from Azure Functions. Click on the Azure Functions item and click the Next button.

Enter a Project name, and change any other settings if needed, then click Create.

The next dialog will ask for the type of trigger to use. To match the function we created a few weeks ago on the Azure Portal we are going to use an Http trigger and click Create.

Clicking the last Create button will kick off the project creation process. When done you will have a project with a single function that will match the following inside of the file Function1.cs.
public static class Function1
{
[FunctionName("Function1")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string name = req.Query["name"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
name = name ?? data?.name;
return name != null
? (ActionResult)new OkObjectResult($"Hello, {name}")
: new BadRequestObjectResult("Please pass a name on the query string or in the request body");
}
}
The following is the Portal created function from a few weeks ago.
public static async Task<IActionResult> Run(HttpRequest req, ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string name = req.Query["name"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
name = name ?? data?.name;
return name != null
? (ActionResult)new OkObjectResult($"Hello, {name}")
: new BadRequestObjectResult("Please pass a name on the query string or in the request body");
}
You will notice that the body of the two is the same. The Visual Studio version is using attributes to let Azure know the name, the trigger type, and other information that will be needed once the function is published to Azure.
Local Testing
One really neat thing about using Visual Studio for your function development is you can debug them locally. If you hit the play button (or F5) Visual Studio will launch your function locally. You will see something like the following.

Highlighted is the section listing all the Http Functions in the applications along with URLs that can be used to test them. For this example, the following URL could be used to get the response “Hello, Eric”.
http://localhost:7071/api/Function1?name=Eric
As far as I have seen so far all the normal debugging features of Visual Studio seem to work when running a function locally.
App Publication
Now that we have created and tested our Function App locally it is time to publish it to Azure. Right-click on the project file in Solution Explorer and click Publish.

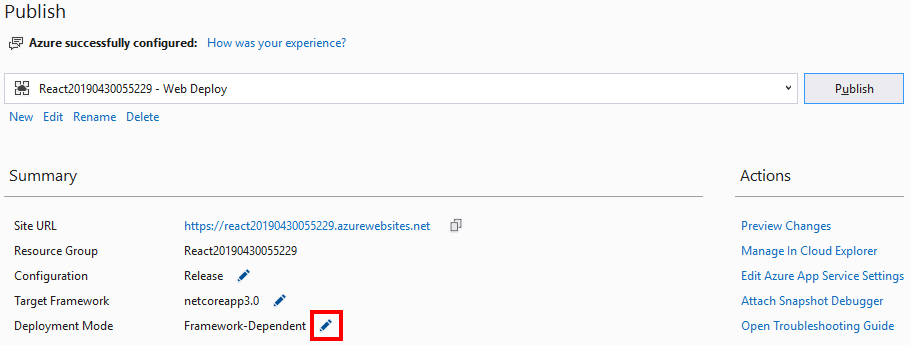
On the Publish dialog, we are going to Create New and Run from package file since it is recommended (see the docs for why it is recommended). Finally, click the Publish button.

The next dialog is the configuration for the App Service that will be created in Azure. You can take the defaults and hit Create, but I always take the extra time to create a new resource group so that my samples are easy to remove when I am done with them.

Clicking the create button will start the deployment to Azure which will take a few minutes. After the deployment, you can use the Azure Portal to test your Function App. More information on running a function from the Azure Portal can be found in the Azure Functions Introduction post.
Wrapping Up
While creating a function via the Azure Portal is the fastest way to get started, I would recommend you start locally. The slightly longer getting started time it worth it for the better tooling and flexibility it provides.
Create an Azure Function App from Visual Studio Read More »







































































 Obviously, this example is really ugly and isn’t something you would do to your users, but it gives you the basic idea of how to use a custom page.
Obviously, this example is really ugly and isn’t something you would do to your users, but it gives you the basic idea of how to use a custom page.